前言
jQuery EasyUI是一组基于jQuery的UI 插件集合体,而jQuery EasyUI可以打造出功能更加丰富且美观的UI界面。开发者不需要了解复杂的javascript和css样式,只需要了解html标签。
一、 easy-ui基本知识
1、 easy-ui引用js顺序详解
引用Jquery的js文件:
<script src="jquery-easyui-1.3.4/jquery-1.8.0.min.js" type="text/javascript"></script>
引用Easy UI的Js文件:
<script src="jquery-easyui-1.3.4/jquery.easyui.min.js" type="text/javascript"></script>
导入Easy UI的图标Css文件:
<link href="jquery-easyui-1.3.4/themes/icon.css" rel="stylesheet" type="text/css" />
引用Easy UI的国际化文件 以下为让它显示中文:
<scriptsrc="jquery-easyui-1.3.4/locale/easyui-lang-zh_CN.js" type="text/javascript"></script>
页面上加上UTF-8编码 防止jquery.easyui.min.js 内容乱码:
<meta http-equiv="content-type" content="text/html;charset=UTF-8" />

2 easy-ui基本控件
利用easy-ui官方网站上的demo学习,我们可以快速掌握模块开发与设计,了解代码编写方式等。
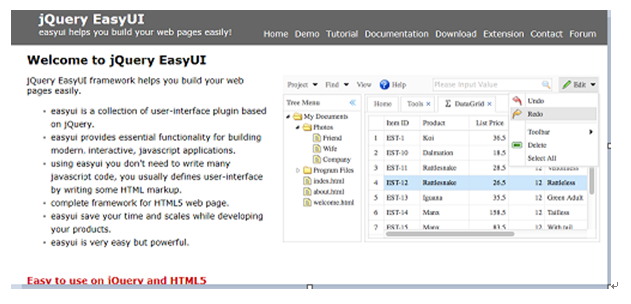
Easy-ui的官方网站:

其官方网站提供了详细的Demo和源码,便于前端设计者查找和学习,因是外国网站,所以访问不是很顺畅,要把DNS改为:首选8:8:8:8,备选:8:8:8:0
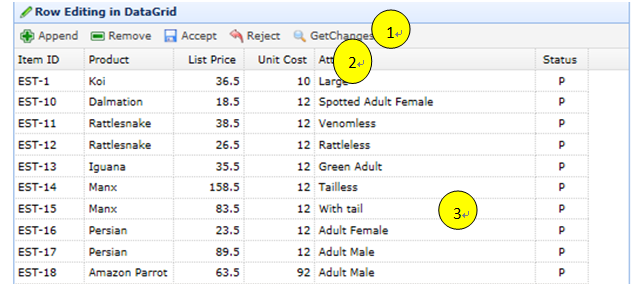
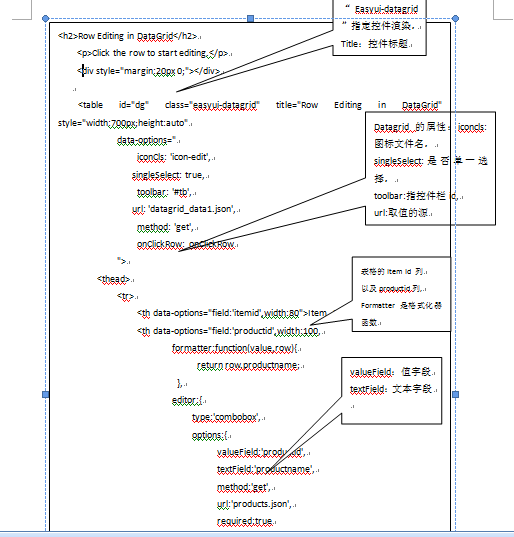
例如:下的,dataGrid控件下的row editing in datagrid,点击每行每列的表格可以进行修改:

界面简洁、大方,不需要太多的二次开发,只需要简单的修改,就可以满足开发者的需求。


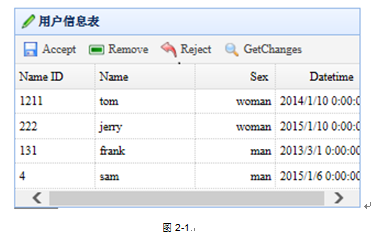
1:按钮控件:Append, Remove, Accept, Reject ,GetChanges
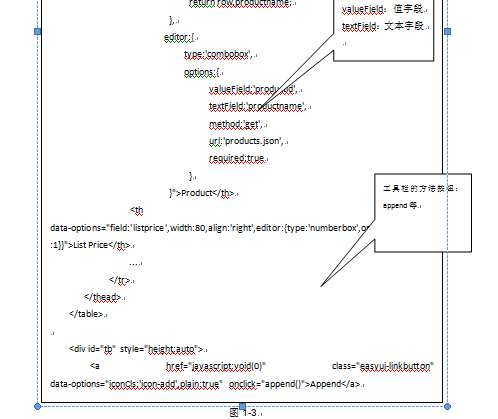
后台代码:
2:datagrid表格的列名:item ID,Product,List Price,Unit Cost,Attribute
3:表格数据
根据row editing in datagrid进行修改后的表格
二easy-ui具体设计

2.1数据库User表设计:
| Id(string) | name(string) | sex(string) | Datetime(datatime) | itemID(string) |
| 1 | tom | woman | 2014/1/10 | u1401 |
| 2 | jerry | woman | 2014/3/1 | u1402 |
| 3 | frank | man | 2014/7/1 | u1405 |
| 4 | sam | man | 2015/2/1 | u1501 |
通过微软的SQL Server2008建立数据库后,建立表单User;
<body>
<form id="form1" method="post">
<h2>用户表格编辑</h2>
<div style="margin:20px 0;"></div>
<table id="dg" class="easyui-datagrid" title="用户信息表" style="width:350px;height:auto "
data-options="
iconCls: 'icon-edit',
singleSelect: true,
toolbar: '#tb',
url: 'GetUsersJson',
method: 'get',
onClickRow: onClickRow,
">
<thead>
<tr>
<th data-options="field:'itemID',width:80,editor:'text'">Name ID</th>
<th data-options="field:'nameID',width:100,
formatter:function(value,row){ return row.name; },
editor:{
type:'combobox',
options:{
valueField:'nameID',
textField:'name',
data:users
}
}">Name</th>
<th data-options="field:'sex',width:80,align:'right',
editor:{
type:'combobox',
options:{
valueField:'sex',
textField:'sex',
data:sexs
}
}">Sex</th>
<th data-options="field:'datetime',width:85,align:'right',editor:'datebox'">Datetime</th>
</tr>
</thead>
Js文件:
<script type="text/javascript">
var editIndex = undefined;
//用户名数组
var users = [
{ nameID: '1', name: 'tom' },
{ nameID: '2', name: 'jerry' },
{ nameID: '3', name: 'frank' },
];
//性别数组
var sexs = [
{ sex: 'man', sexID: '1' },
{ sex: 'woman', sexID: '2' },
];
$(function () {
$("#dg").datagrid({ //取datagrid表格
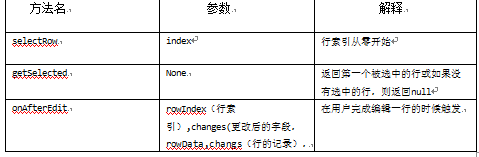
onAfterEdit: function(index) { //定义编辑后的事件
//获取编辑过该行属性及列值
var cur = $("#dg").datagrid("selectRow", index).datagrid("getSelected");
初始化json,填充数据
| 先取出行修改后的字段值,然后分别放到Json字符串的sex, Nameid,name,id,date里,用ajax方式把json数据提交到后台 |
var json = {};
json.nameid = cur.itemID;//取名字id
json.sex = cur.sex;//取性别
json.name = cur.name;//取名字
json.id = cur.id;//取id
json.date = cur.datetime;//取时
ajax提交json
$.ajax({
url: "GetCellsJson",//提交方法
type: "post",//提交方式
data:json
})
}
})
</script>
</table>

2.2基于MVC的后台C#代码
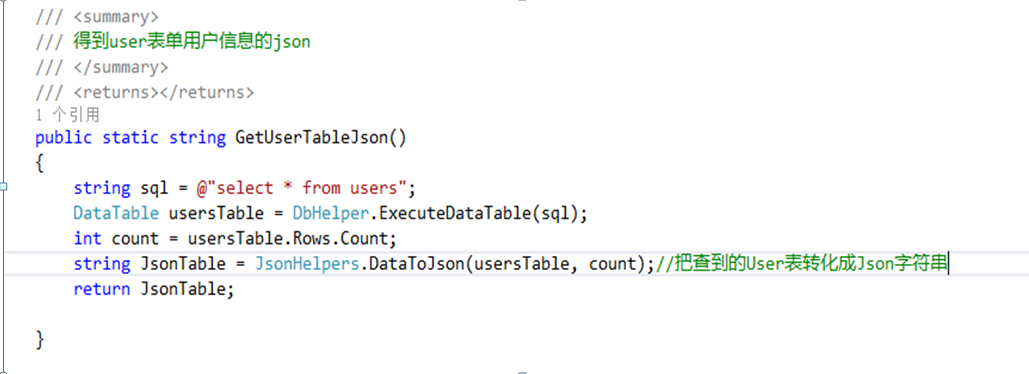
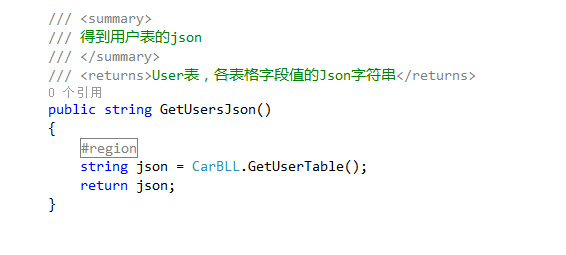
2.2.1前台读取User表

对应前台的代码是:

对应的数据访问层是: